Nullish Coalescing (operador fusión nula)
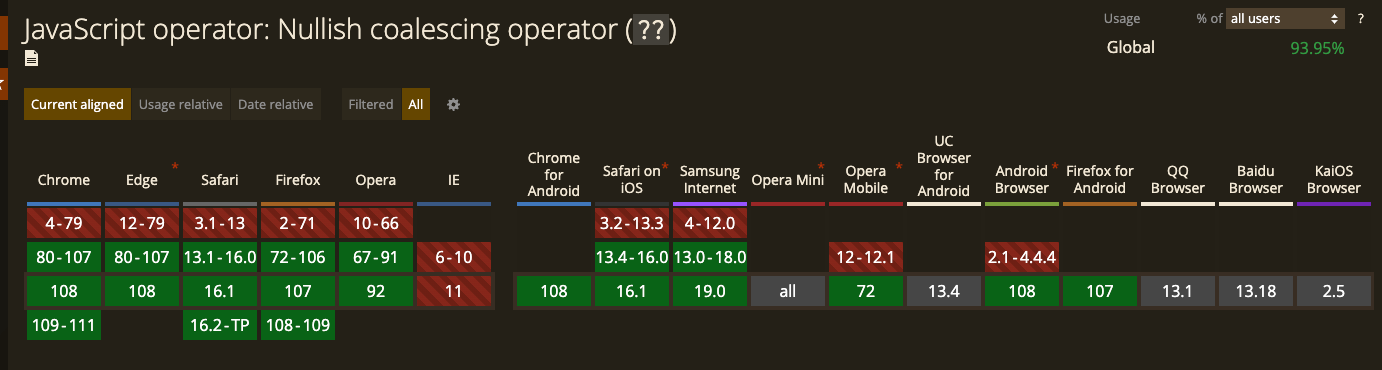
El operador nullish coalescing fue agregado recientemente a Javascript (ES2020) pero ya tiene un gran soporte en los diferentes navegadores, pero en caso de que necesites soportar un navegador más antiguo, nullish coalescing está soportado por Babel desde hace mucho -

sponsor

Tu producto o servicio podría estar aquí
Puedes encontrar la documentación y propuesta de este operador en los siguientes enlaces
El operador fusión nula (nullish coalescing) es un operador lógico que retorna el valor utilizado en el lado derecho de la expresión cuando el lado izquierdo es null o undefined, en caso contrario, retorna el lado izquierdo.
¿Qué?. Básicamente, es un operador que evalua si el valor existe o no y define un valor de retorno.
const foo = null ?? 'mensaje por defecto'
console.log(foo) // 'mensaje por defecto'
Quizá esta sintaxis te recuerde un patrón bastante usado en javascript, el uso del operador lógico OR ||.
La gran diferencia está en que este operador retorna el lado derecho de la operación cuando el lado izquierdo es un valor falsy.
Este operador es usualmente utilizado para definir valores por defecto durante la asignación de una variables.
Veamos un ejemplo:
const data = {
configuration: {
nullValue: null,
width: 400,
time: 0,
text: "",
isOpen: false,
},
};
const undefinedValue =
data.configuration.undefinedValue ?? "un valor por defecto"; // un valor por defecto
const nullValue = data.configuration.nullValue ?? "un valor por defecto"; // un valor por defecto
const text = data.configuration.text ?? "un valor por defecto"; // ''
const time = data.configuration.time ?? 10; // 10
const isOpen = data.configuration.isOpen ?? true; // false
Como siempre, puedes ver el demo en este enlace. y comparar el funcionamiento del operador ?? versus el operador || (operador OR)
También te invito a ver un video sobre esta característica en grabada para egghead.io
😃 Thanks for reading!
Did you like the content? Found more content like this by joining to the Newsletter or following me on Twitter
